ROLE
Product Designer
KEYWORDS
Responsive web, Redesign
CATEGORY
Healthcare
DESIGN TOOLS
Figma, Adobe CC
YEAR
2021
Finding The Right Therapist, The First Time
Despite the growing awareness of its benefits, there is still a negative stigma attached that causes some people to feel hesitant about giving therapy a try. With Theraply, we believe that concerns surrounding therapy shouldn’t deter you from taking an empowering step forward in life. Whereas many therapy-based platforms are devoid of empathy, every therapist on the platform are vetted. The platform is focused on the long-term relationship between you and your therapist.
Though there are many different types of therapist designations (i.e. Psychotherapists, Psychologists, Social Workers, Registered Clinical Counsellors) and their designations may differ from country to country, for the sake of simplicity I use the term "therapist" to represent all of the different designations.
Picking up the pieces
Initially, it was important to understand where the existing website fell short in terms of user expectations. Beyond receiving feedback that the visual interface felt too “clinical,” users also wanted increased personalization to make the process of finding a relevant therapist simpler. In addition to conducting interviews and sending out surveys, in order to remain attuned to the users’ needs and gain a competitive advantage we felt it was important to build a diverse community of clients for ongoing user research.
One of the first steps we took towards building this community was sending a follow-up survey to every client who had attended a session. For those clients who expressed further interest in participation, we facilitated remote usability testing sessions or user interviews. This continuous feedback loop allowed us to iterate faster and focus on features most important to users.
Survey responses, user interviews, and usability testing revealed a number of critical problems with the site design
LACK OF EMOTION AND PERSONALIZATION
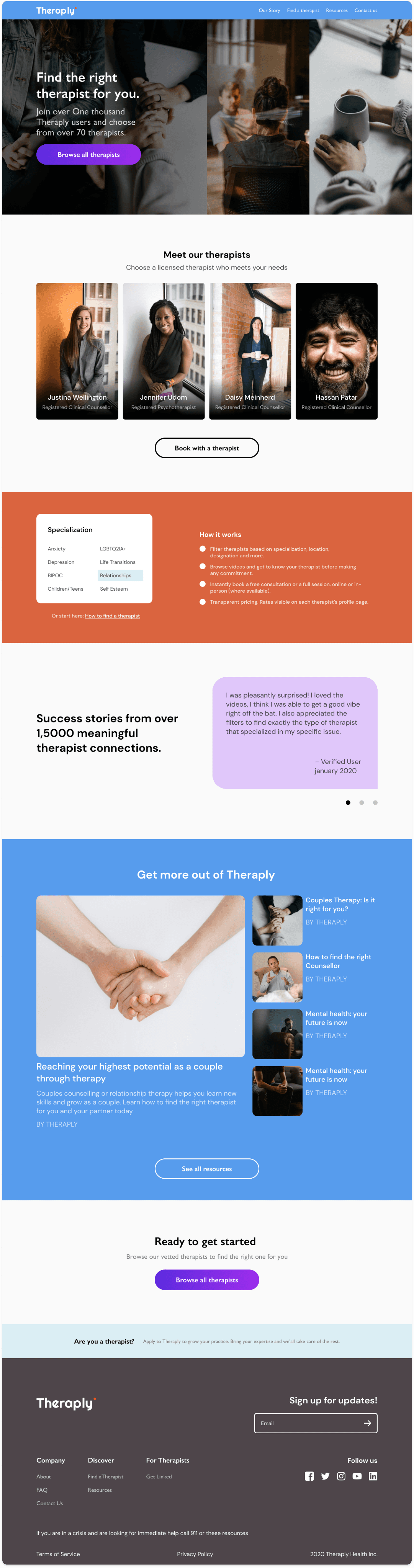
The previous Theraply website felt inherently transactional and unemotional. The colours and branding did not delight the user, resulting in a forgettable experience. From a business perspective, the less memorable the site is, the less chance of people telling their friends and family about it — and for Theraply, word-of-mouth is the most effective form of marketing.
Search filters were limited to specialty and location in the original website. These restrictions left users scanning through dozens of therapist profiles before finding the one they liked.:
Understanding uncertainty
Talking to clients also allowed us to better understand problematic moments throughout their booking experience.
For instance, when they were trying to personalize their experience by applying filters (only specialization and location were available on the old site), there were still too many options to choose from, leaving them frustrated since they had to sift through multiple therapist profiles before finding one they liked.
We also discovered the platform was supporting their post-booking experience as they expected, with many clients reporting that they didn’t know what the next steps were after they booked a session on the website. Working with the Marketing Consultant, we were able to create automated emails containing information about the next steps along with relevant articles about therapy.
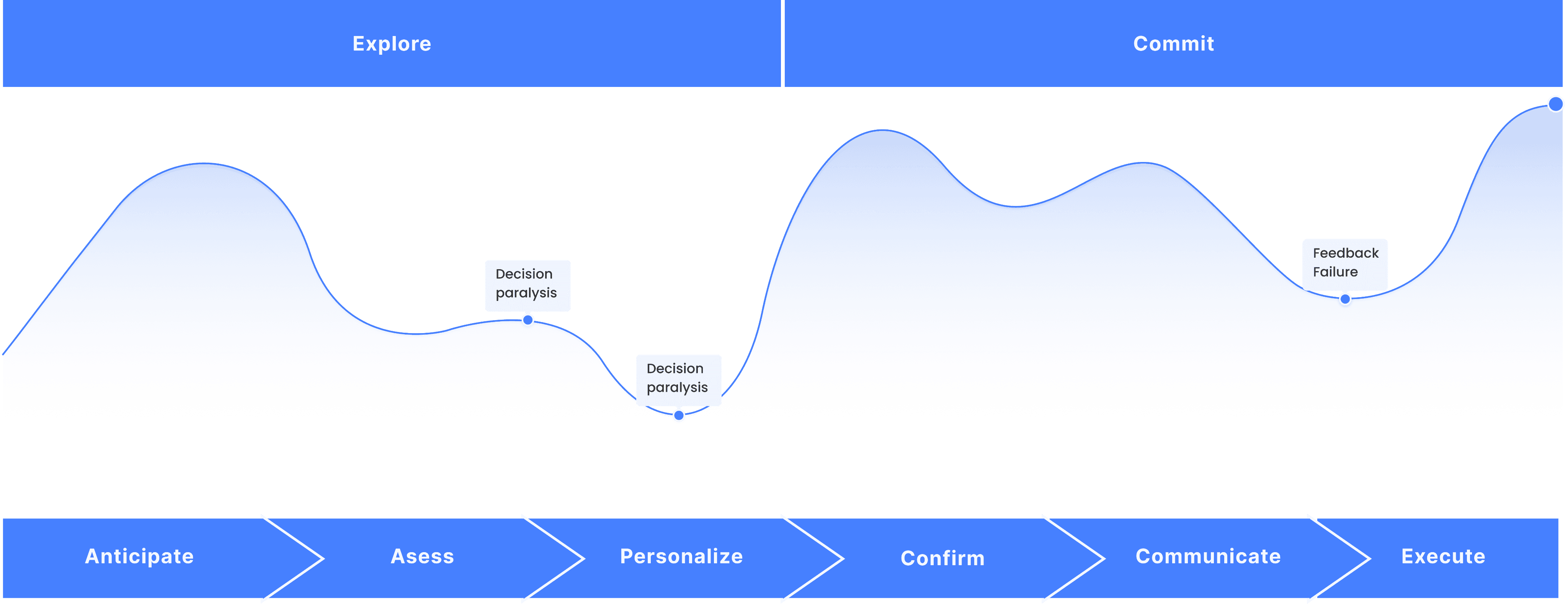
A map of the booking journey broken into two phases: Exploring all therapists and committing to a particular therapist.
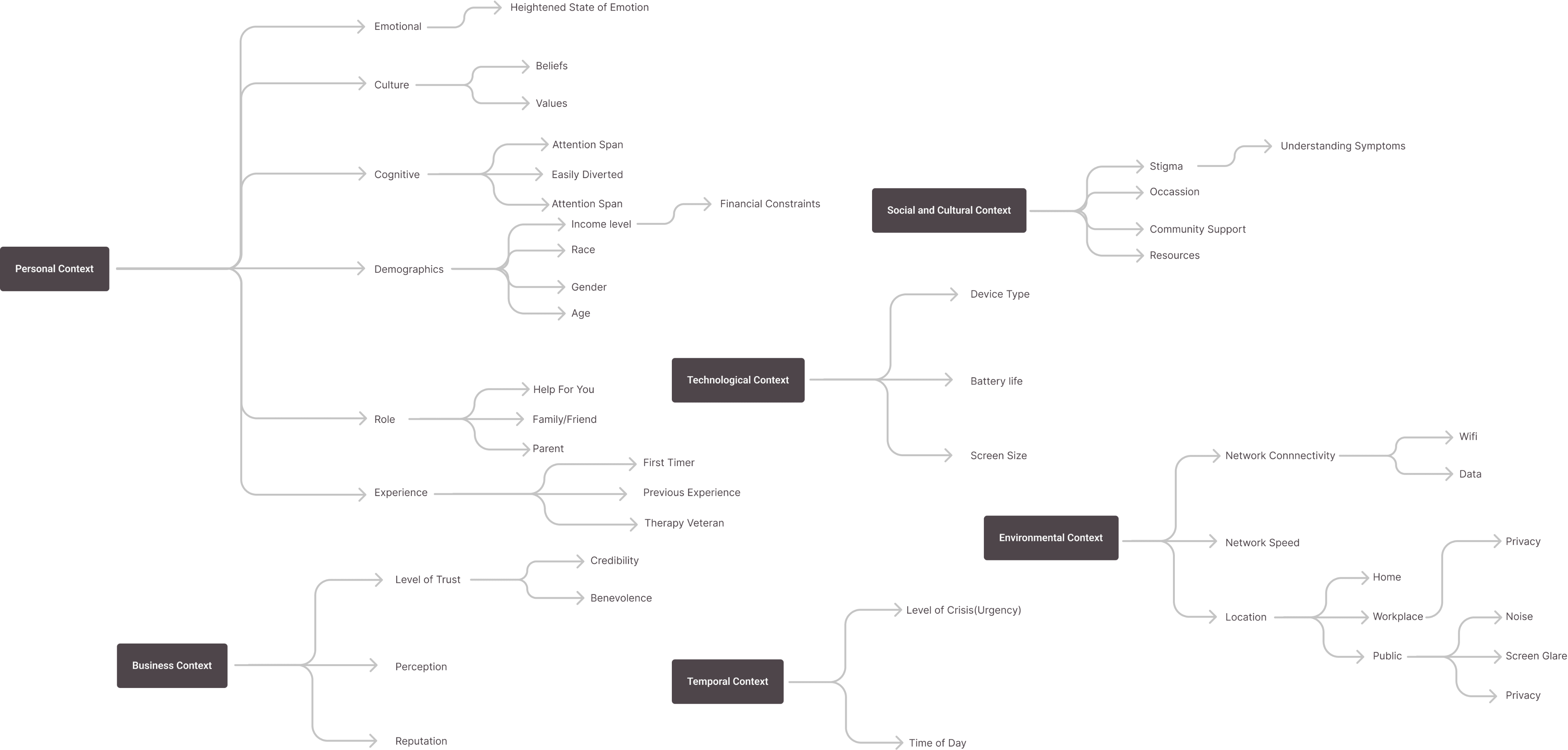
It wasn't enough to simply understand the client journey, however. I wanted to understand the different factors that were affecting their booking experience. To do this, I used the spectrums and situations framework adopted from Simon Pan's Uber case study (with his permission). This framework was an easily digestible way to organize and illustrate contexts and was pivotal in creating a more inclusive design.
How we go there
In order to balance design momentum and collaboration with the entire team, I decided on three design principles that would help create visibility regarding my design process and rationale: Relevant, Human and Effortless
Relevant
Human
Effortless
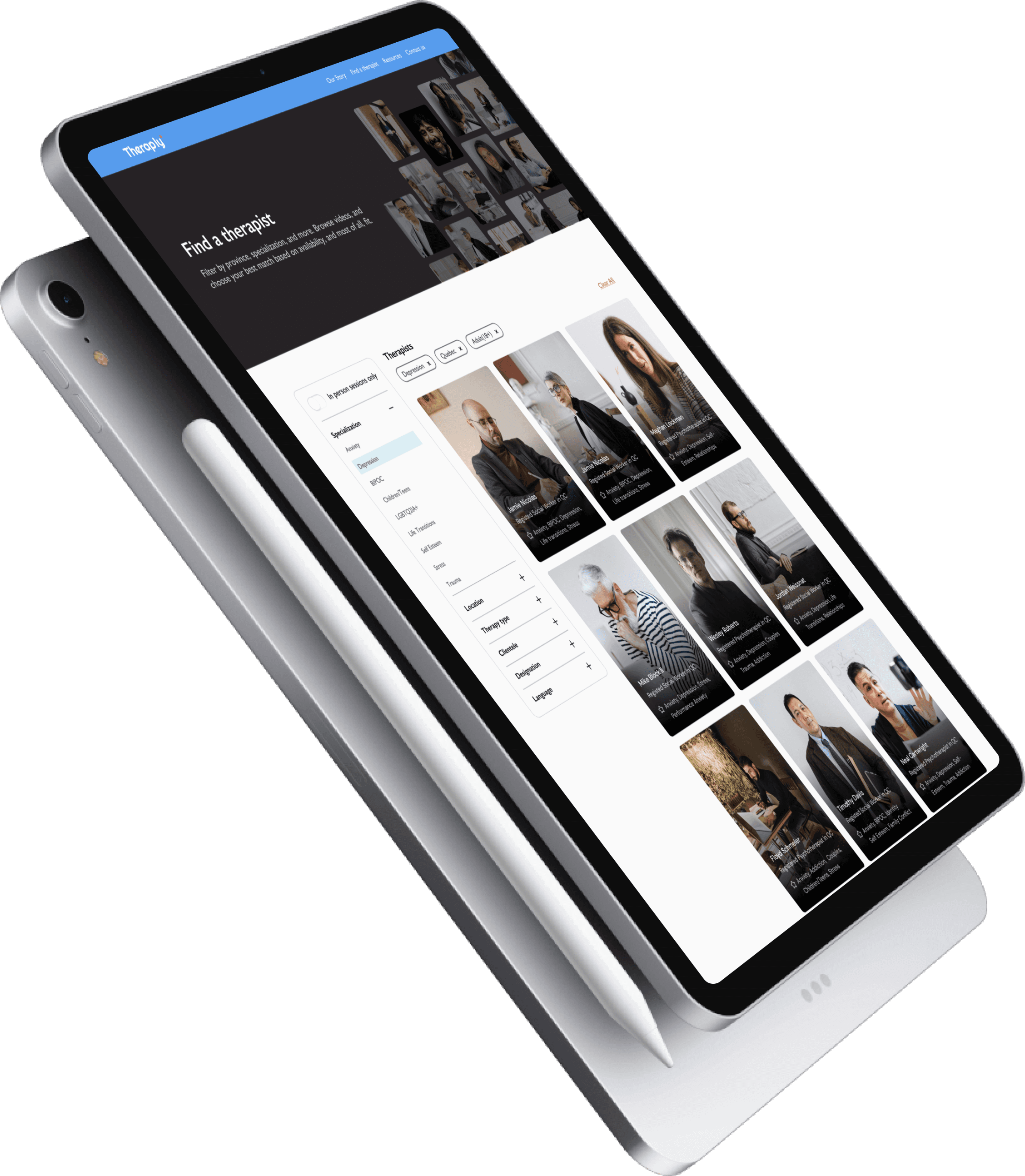
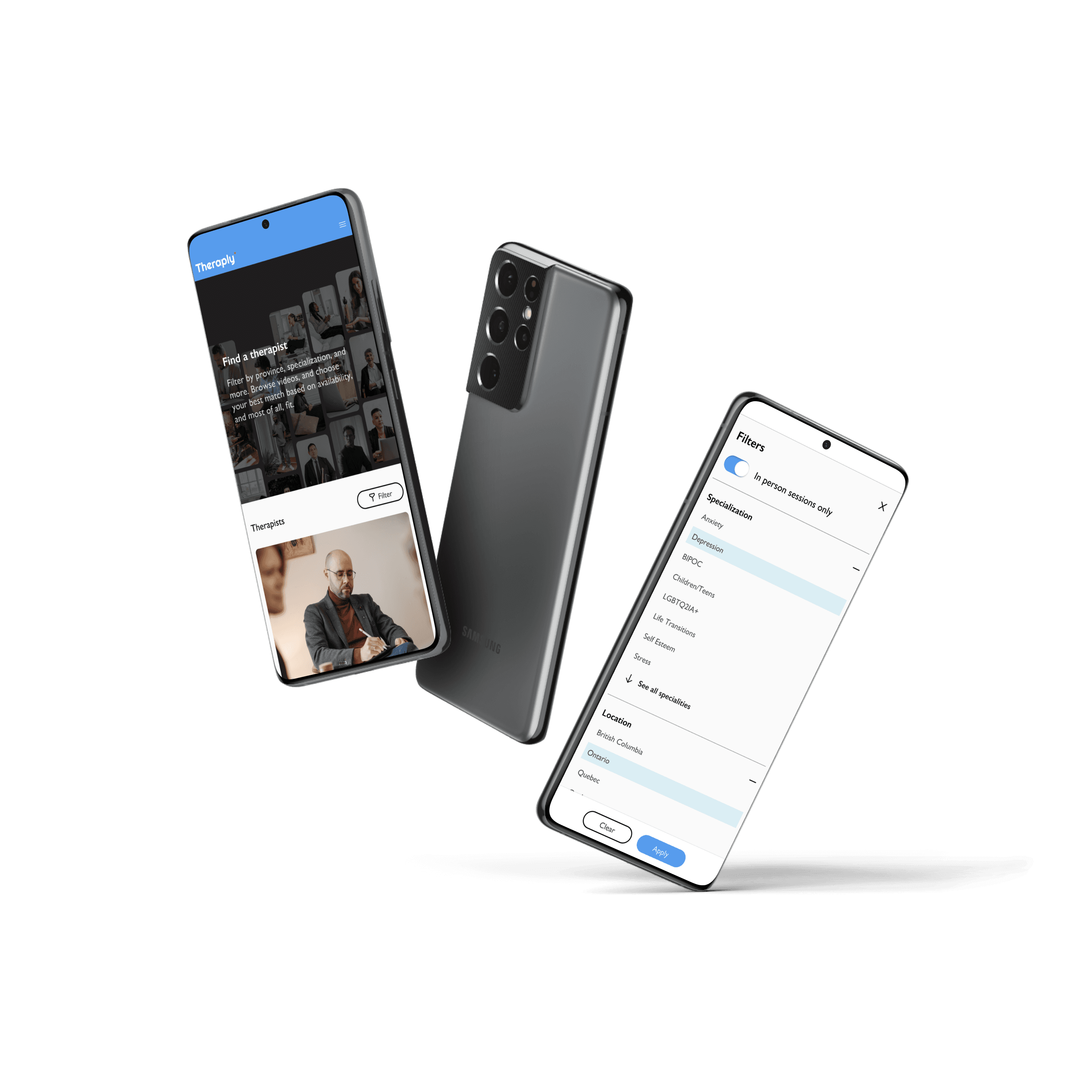
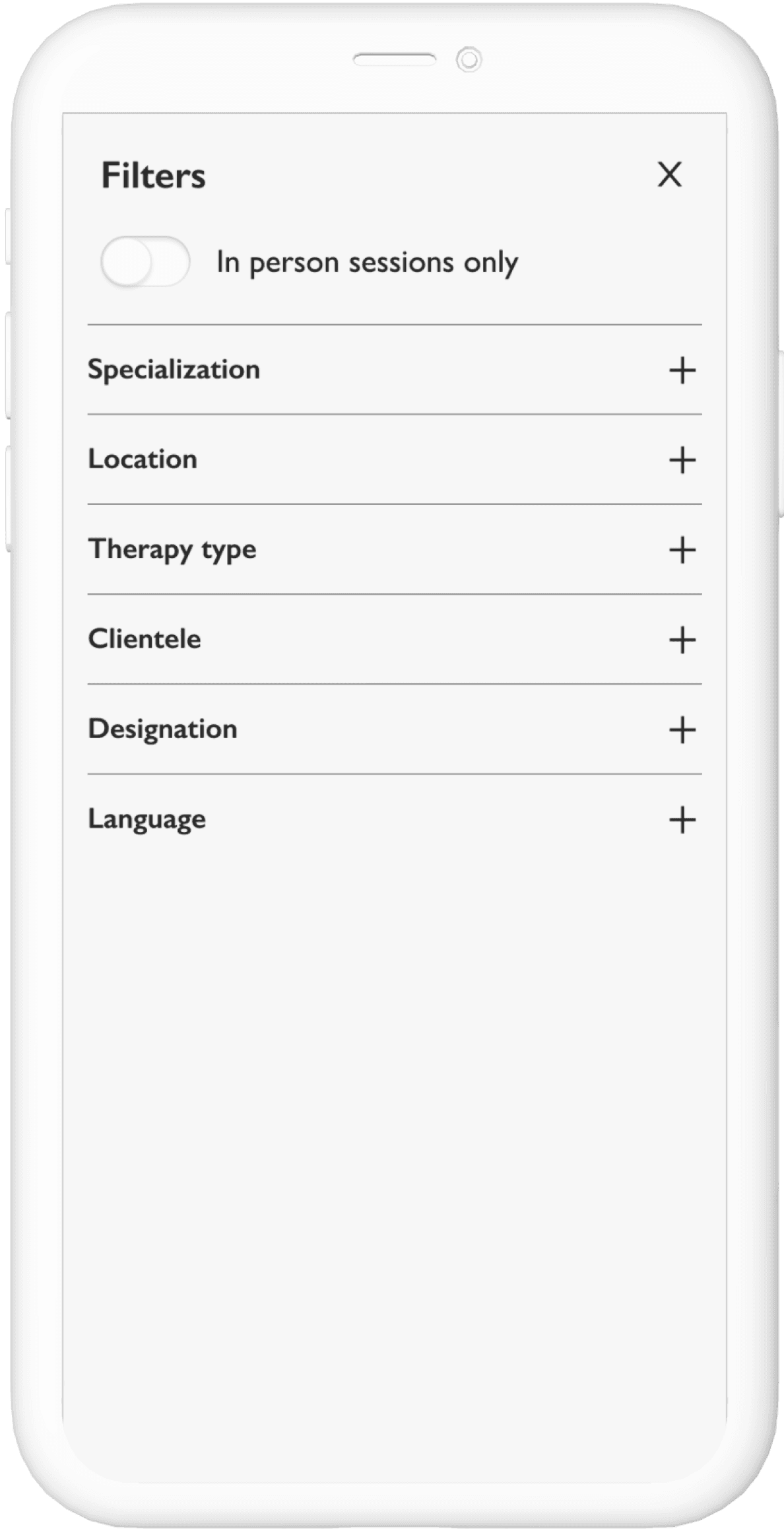
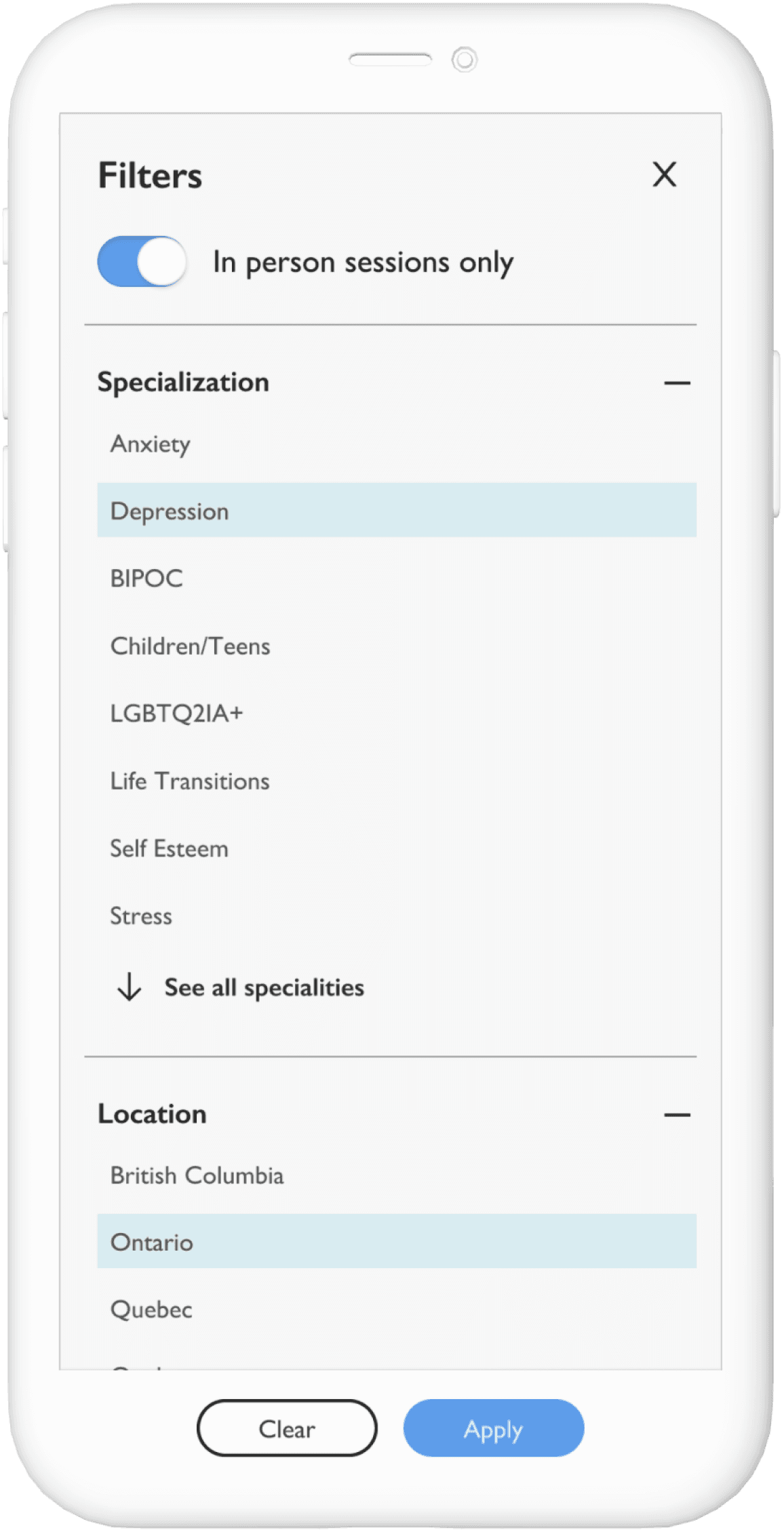
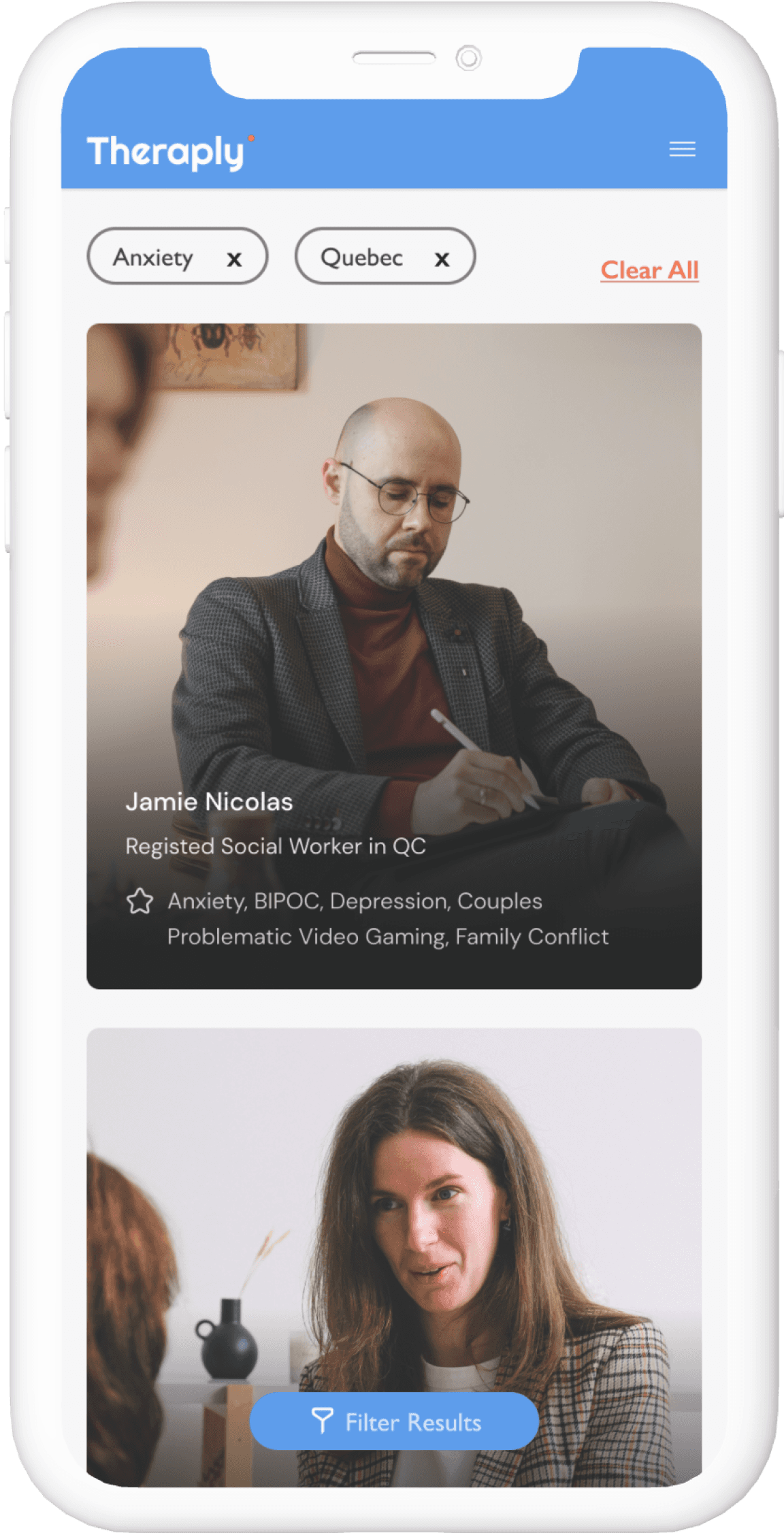
Filtering Made Easy
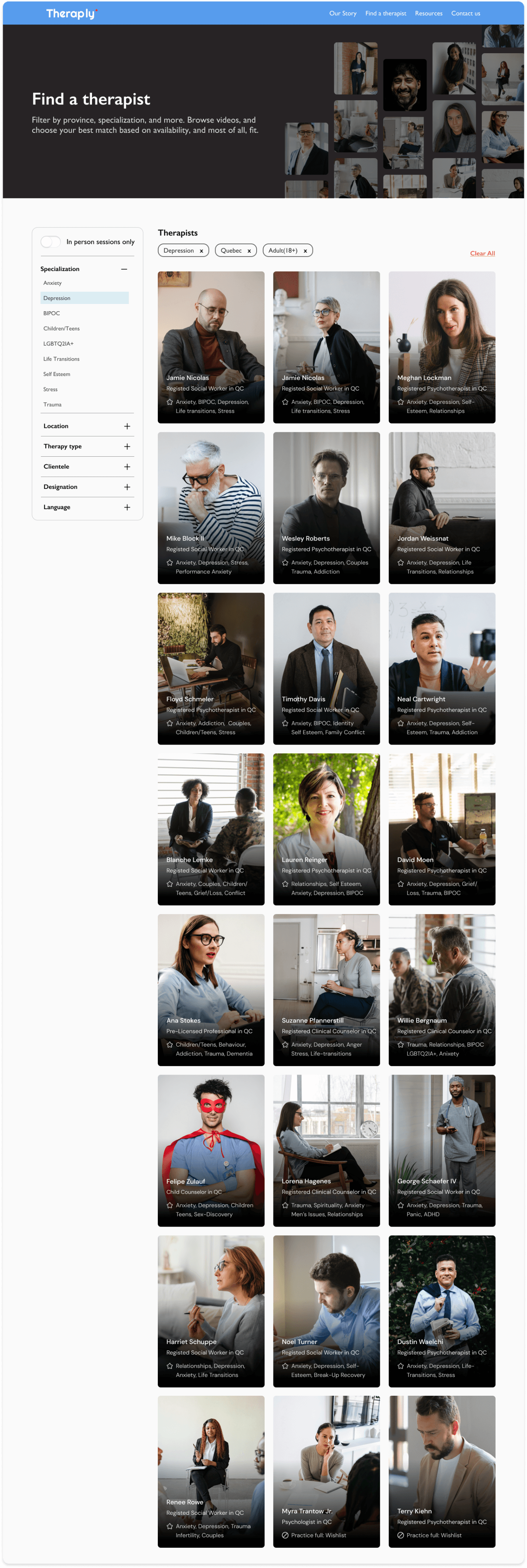
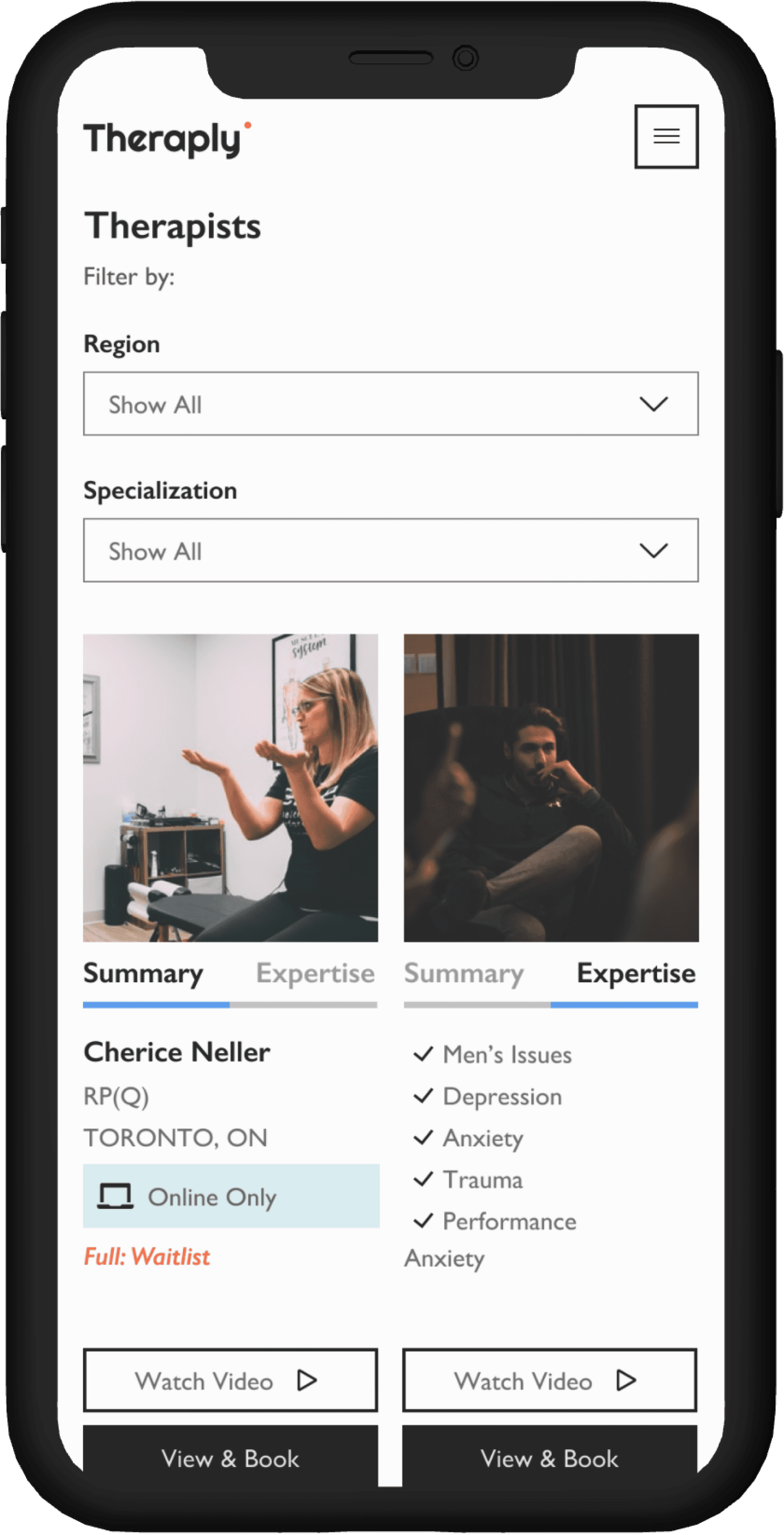
Unlike the original website which only allowed users to filter by specialty and location, a more robust, multi-variable filtering system was added to prevent users from visiting therapist profiles that were not relevant to their search goals. There were many challenges with filtering that we had to overcome (beyond just their visual design). Initially, our intention was to allow users to select as many filters within any one category as they pleased, but testing revealed our supply of therapists was not large enough to do so. The user journey was frequently ending in “no results found.” To prevent this, we restricted users to one filter per category until we are able to add a sufficient number of therapists to the database.




This process was highly data-informed. We collaborated closely with our analytics consultant and therapist advisor to determine which filters should be focused on, what order they should be in, how we should name each filter, etc. It was also important to ensure that filtering was easily usable on a mobile device, as this format accounts for over 80% of the platform’s traffic.
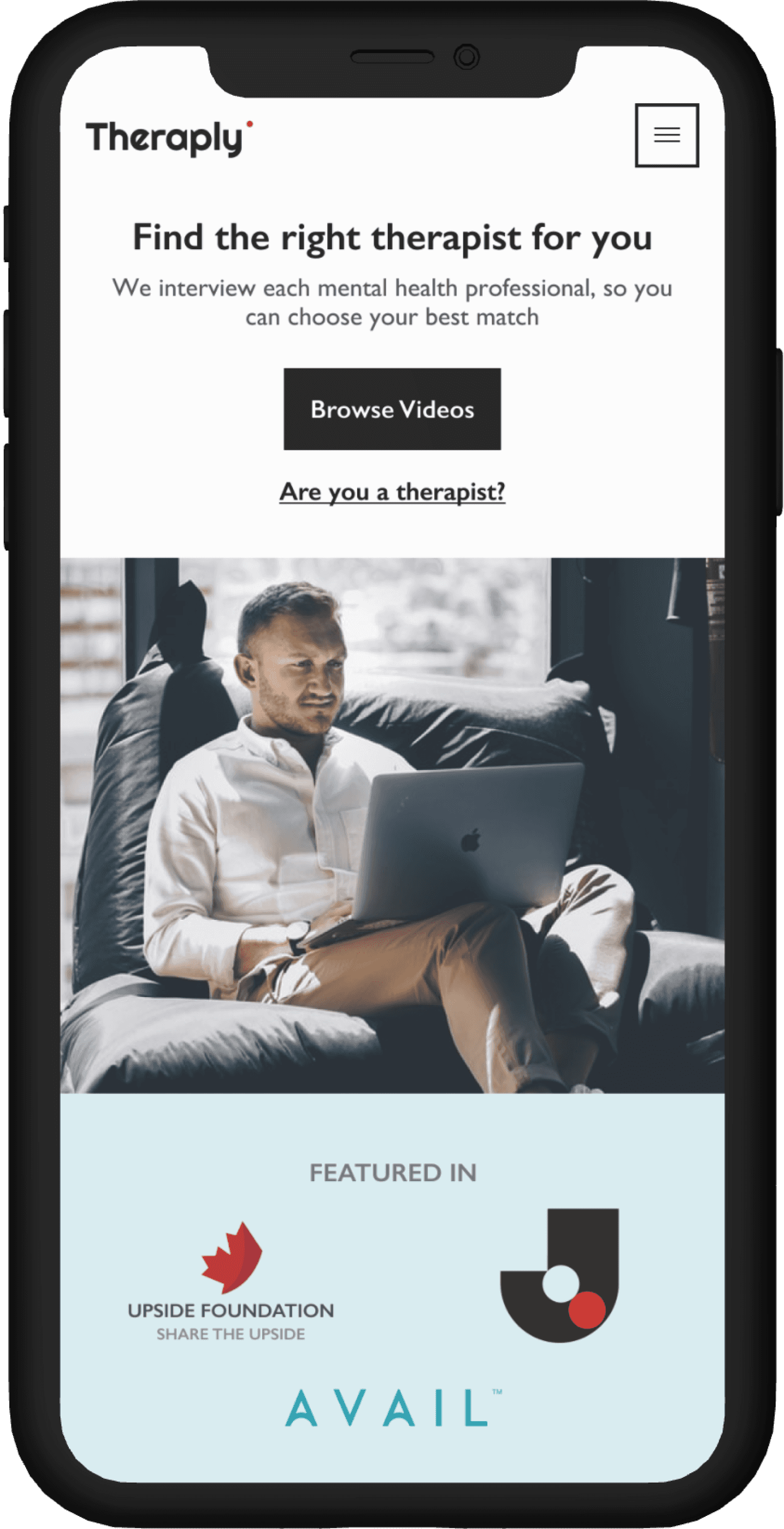
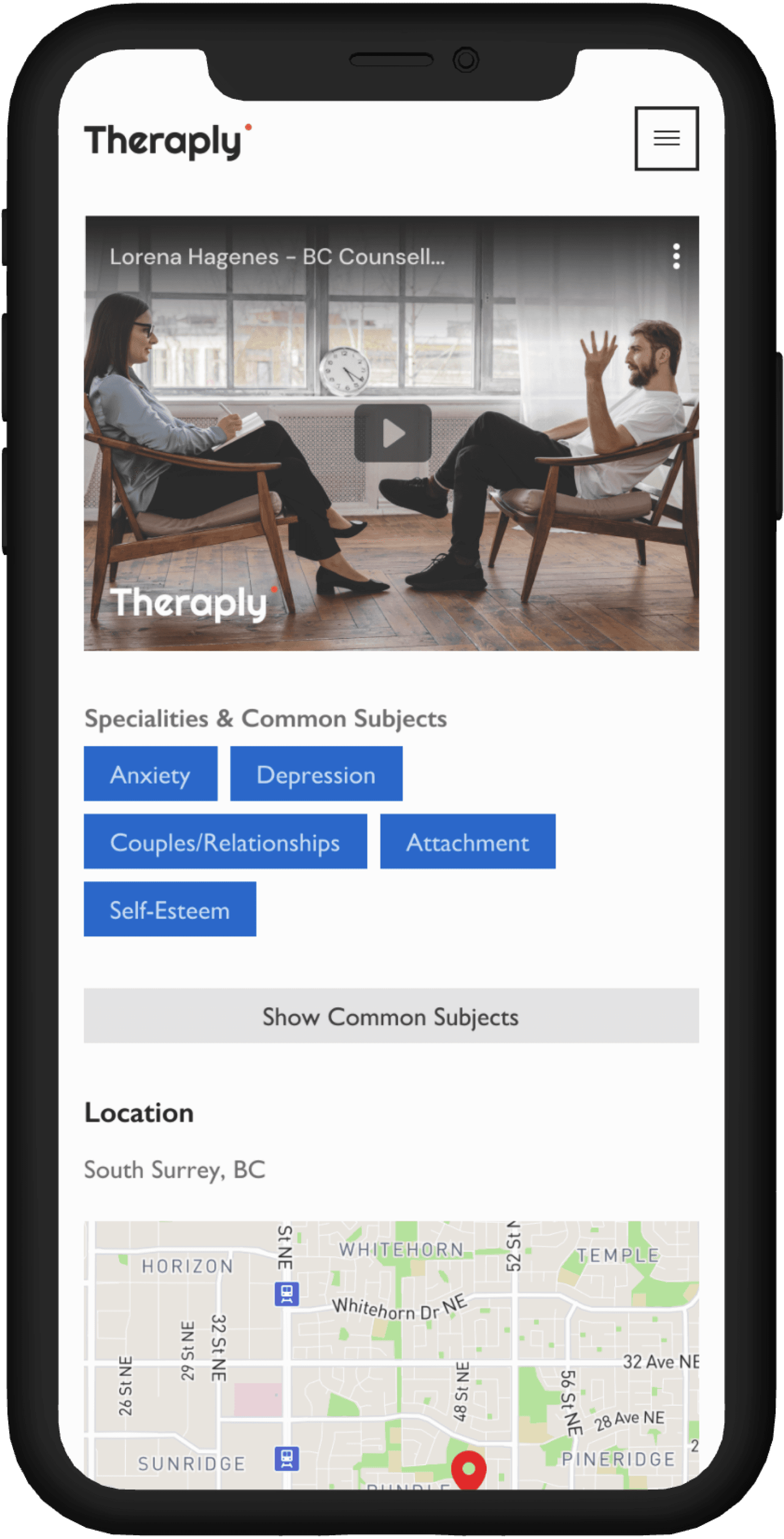
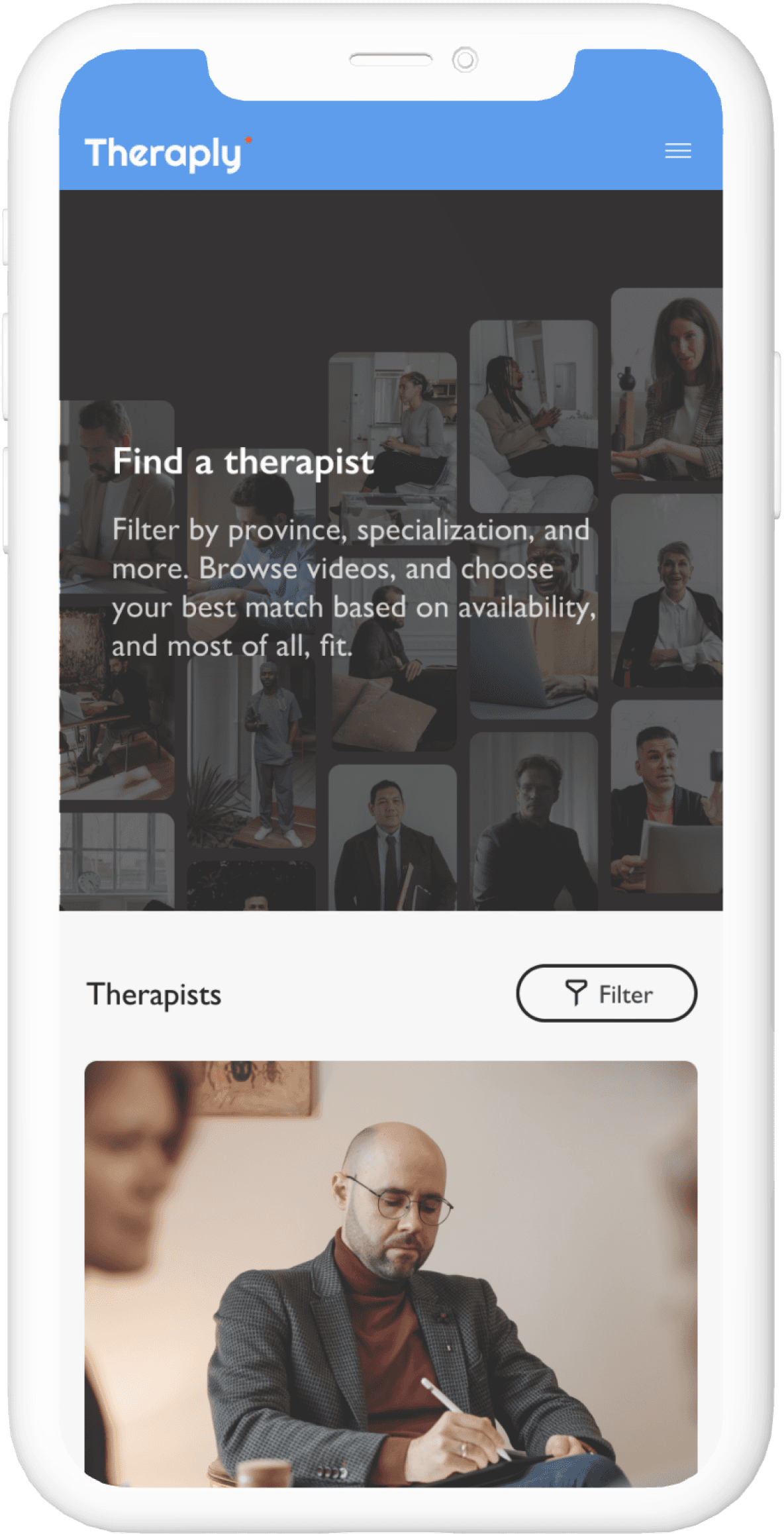
An emphasis on Content
Our quantitative data suggested that 87.7% of users felt personality fit was the most crucial factor when choosing a therapist. This corroborated with our interview insights, where one of the common themes we identified was that users felt our therapist videos helped them gain a better understanding of whether or not they would be suited to a particular therapist. With this in mind, we dedicated the homepage to video content, and I worked with the content team to create a hero video showcasing the diverse range of therapists. Our focus on content was also strategic from a business perspective, as we plan to find creative ways to monetize videos in the future.
Modernizing Therapy
The age group most likely to visit the website was 25-34; therefore, we wanted to ensure that the interface of the website aligned with their mental model (i.e., applications such as Instagram, Tinder). Our choice of non-traditional colours, relative to other healthcare websites that typically use green as their primary colour was well-received, with many users reporting that the soft, muted colours felt uplifting and calming. However, this choice of colour palette did not come without its challenges, as we faced multiple accessibility issues early on.
Further, I worked closely with the Marketing and Content teams to implement the new brand guidelines in order for us to achieve brand consistency in a multi-channel environment. The Instagram and Youtube pages are some examples of how we were able to successfully create a unified brand.
Disagree and Commit
Throughout this process there were instances where certain features users wanted — or where I advocated for using an evidence-based approach — either could not be implemented or were rejected by stakeholders. The decision to exclude search capabilities and client testimonials for therapists is one example.
Regarding search capabilities, we were unable to find a timely solution that would allow us to offer the functionality we wanted — and building this feature in-house went beyond the project budget. As for testimonials, we hadn’t fully considered how we would handle negative reviews or navigate regulatory hurdles (each Province/State in the Countries where Theraply was available had different rules about ‘promoting’ therapists) and as a team we chose not to prioritize those concerns at the time. Ultimately, the decision was made to simply exclude both features.
Personally, I disagreed with this decision. I felt that search capabilities would personalize the user experience even further, and that social proofing through testimonials would help add credibility to our platform. Yet in order for us to release the redesign without incurring further delay, it was important to commit to moving forward. Both features will be included in future updates, however.
Reflection
Since launch there have been many small and large-scale changes that have helped us continuously improve conversions. Our analytics have shown which therapists receive fewer page views and thus bookings, and we have begun A/B testing profile pictures in an attempt to increase their click-through rate and overall conversion.
We are also created a separate landing page to serve as a guide for people on how to find a therapist. The goal for this page is to provide clarity for people seeking out therapy for the first time and address any concerns that may be preventing them from seeking help.
There’s still a lot to be improved on Theraply’s website — and over time our analytics will help us to make better data-informed decisions — but I’m proud of everything we’ve learned so far, and I look forward to making more improvements.