FOR CONTEXT
Following the successful launch of the browser extension, our developmental trajectory led us towards the creation of a mobile wallet. Extensive user research unveiled a compelling revelation – the three distinct platforms, namely the browser, mobile, and desktop, each harbored their unique user personas. While commencing with the browser wallet was strategically prudent, serving as a gentle introduction to cater to our existing user base, the subsequent stride aimed at capturing the attention of the next significant segment: the burgeoning community of cryptocurrency novices.
PROBLEM
Amidst the ever-evolving landscape of the crypto world, a persistent puzzle has loomed large – the riddle of widespread adoption. Newcomers venturing into the ecosystem have frequently found themselves entangled in the labyrinthine intricacies of the blockchain system. It is against this backdrop that we were entrusted with the task of unraveling these complexities and crafting a gentler entryway for those venturing into the exciting world of cryptocurrency.
SOLUTION
Given the prevalence of mobile phones in today's world, the overarching objective of the roadmap was to develop a mobile wallet. This wallet's primary purpose is to assist and streamline the experience of new users as they engage with the Cardano ecosystem.
ROLE
Principal UX Designer
KEYWORDS
iOS, Android
CATEGORY
Blockchain
DESIGN TOOLS
Figma, Miro, Adobe CC, Jira
YEAR
2022
New Device, Different Use Case.
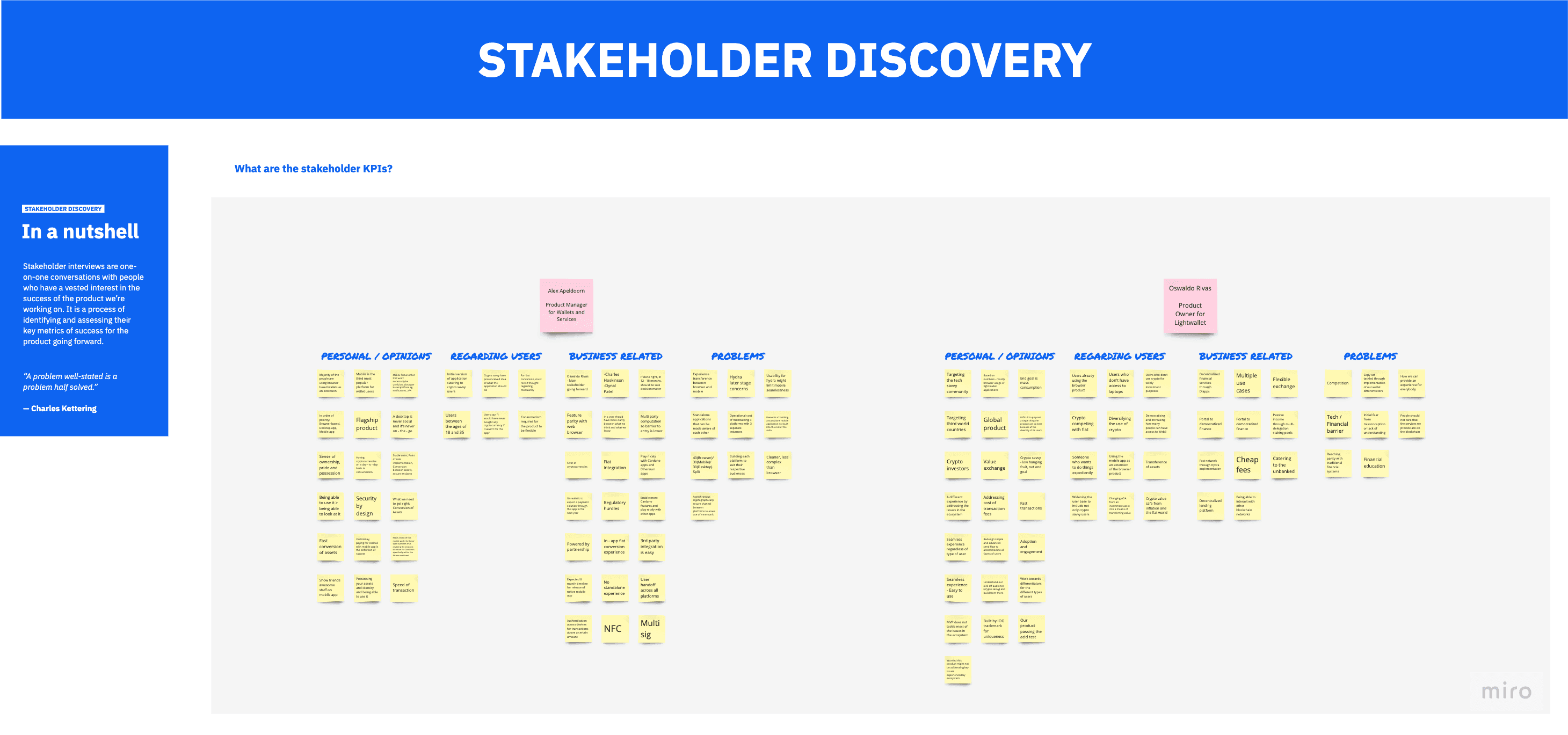
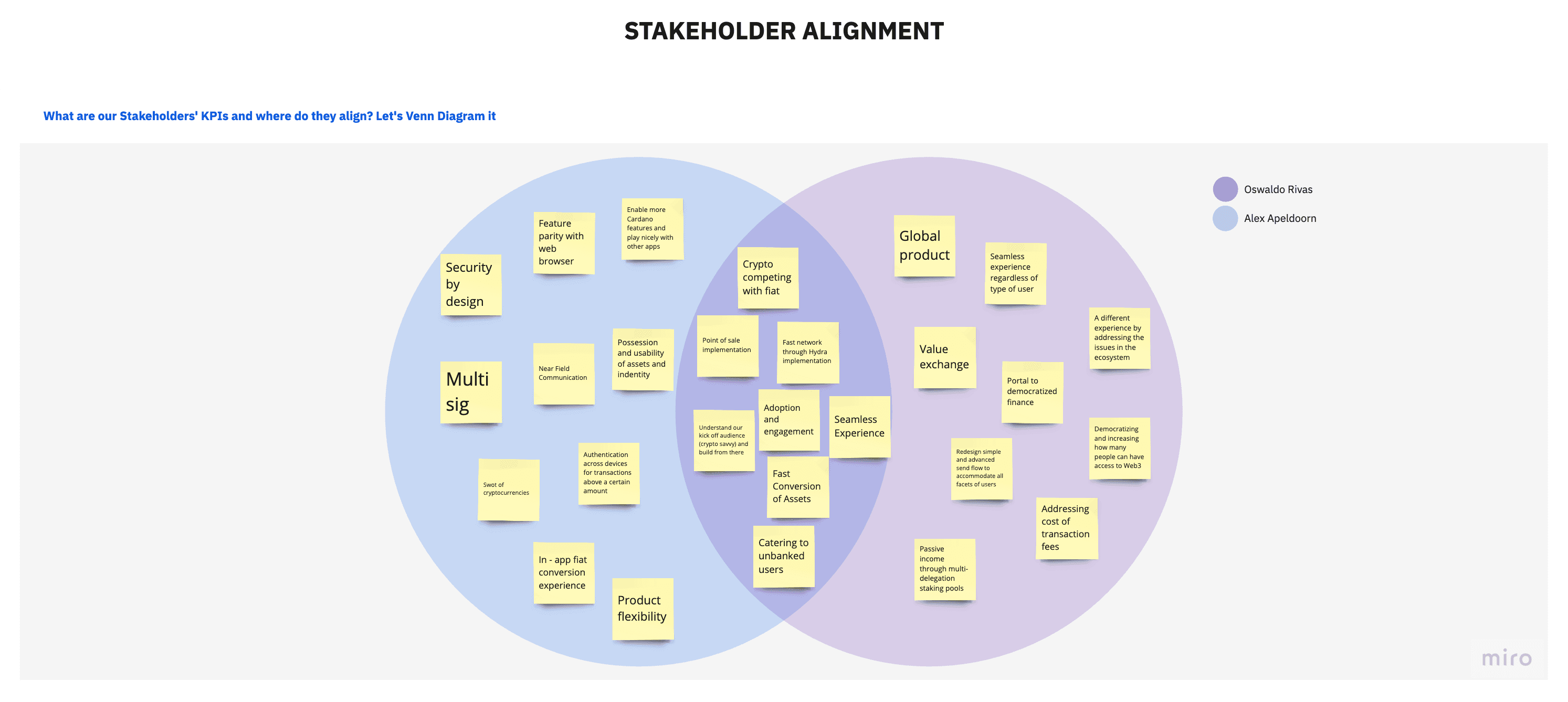
To gain a comprehensive insight into our forthcoming actions, we conducted a stakeholder interview. The primary objectives were to grasp our stakeholder Key Performance Indicators (KPIs) and to gain a deeper comprehension of the product's trajectory. It was imperative to acquire a more profound understanding of the product's roadmap post the browser wallet launch, as this insight was pivotal in discerning our market positioning and our current standing within it.
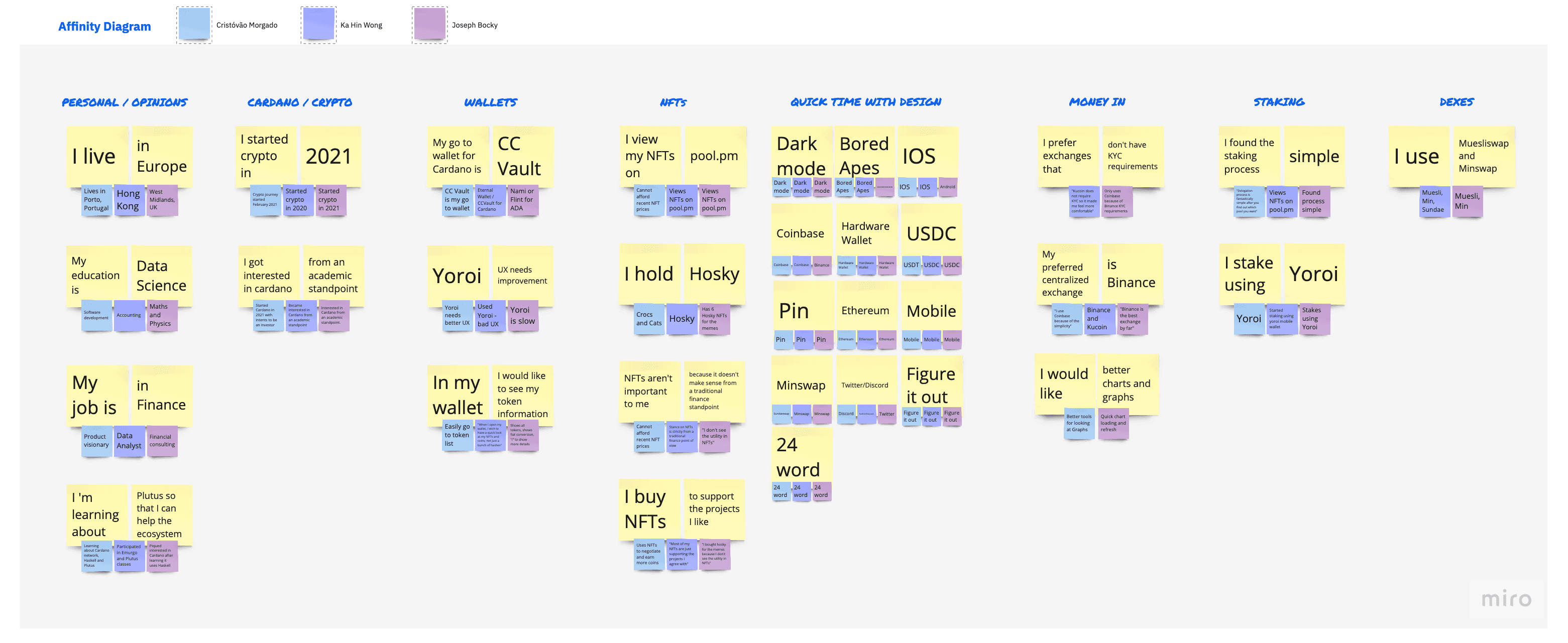
Speaking to Our Users
The synergy between stakeholder and user interviews is a pivotal aspect of our development process. While stakeholder interviews set the strategic direction, user interviews bring the user's voice to the forefront, ensuring that the final product resonates with its intended audience. This seamless transition from stakeholders to users bridges the gap between project objectives and user needs, resulting in a more successful and user-centric end product. Talking to users based on our already established persona for the browser wallet gave very insightful feedback; they were just as interested in adoption as we were. They wanted a wallet that is “ Simple enough for even my grandmother to use”.
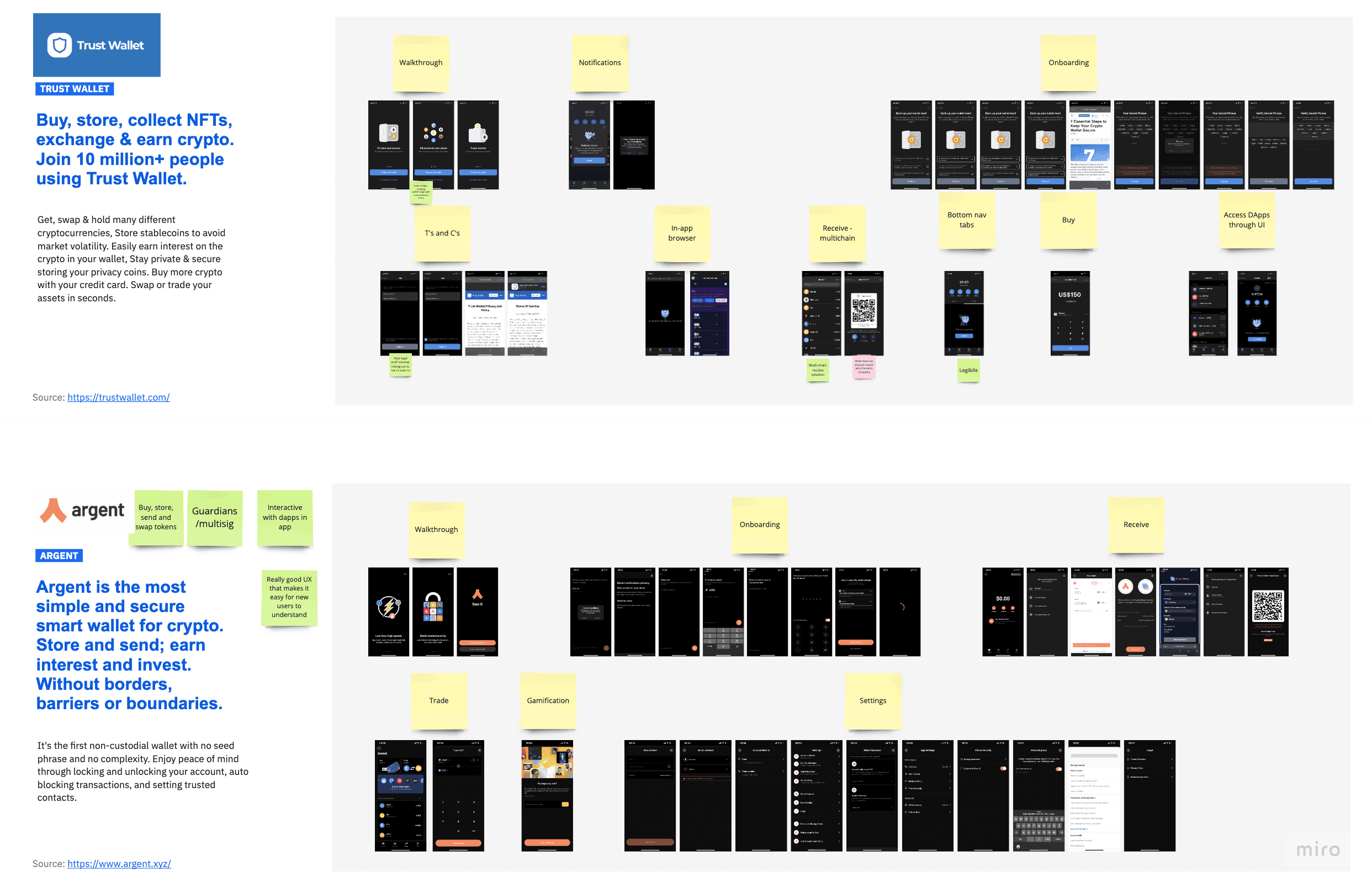
The Competitive Landscape
When we ventured into the market during that period, it was evident that we were already playing catch-up. Opting for a lean feature set during our product launch would have been detrimental. Thus, in our pursuit of equipping ourselves with the necessary insights to, at the very least, compete in today's highly competitive market, we embarked on an exhaustive competitive analysis. This undertaking proved to be the most demanding and time-intensive phase of our design process thus far.
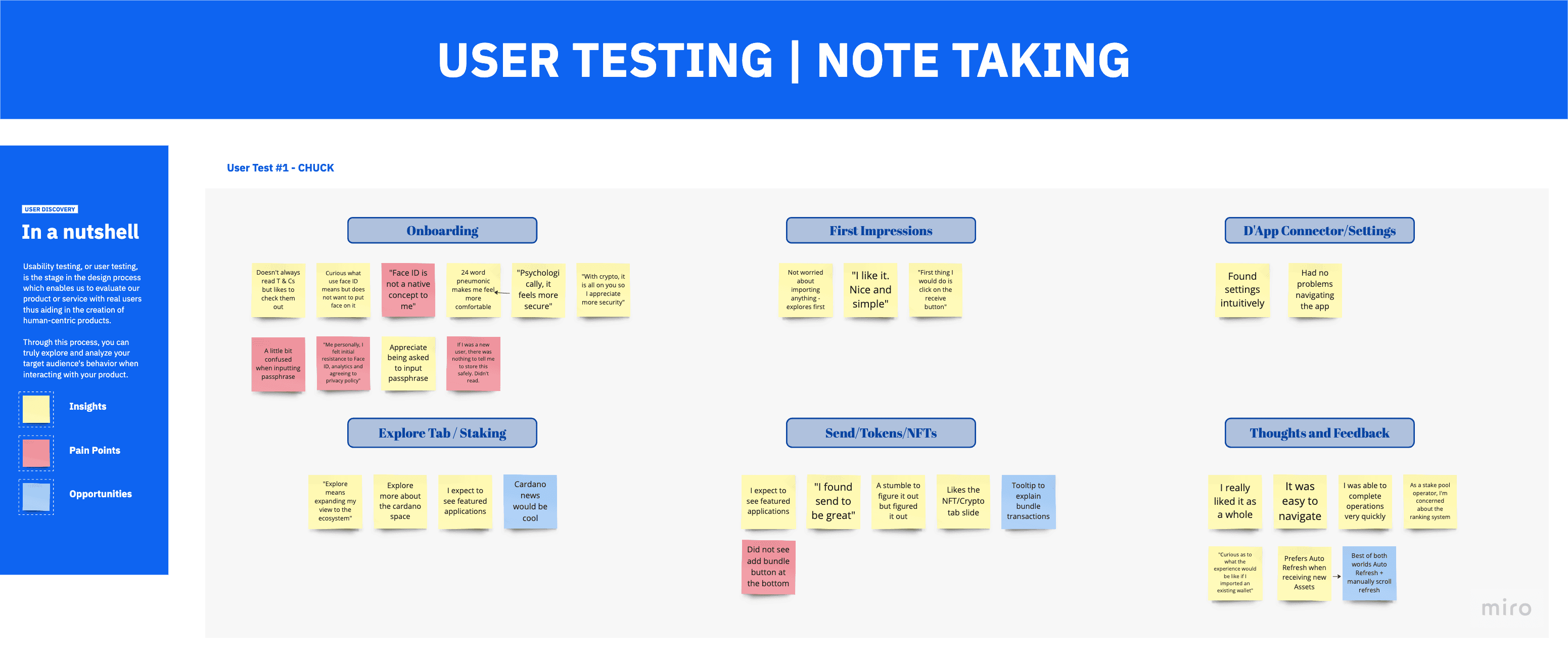
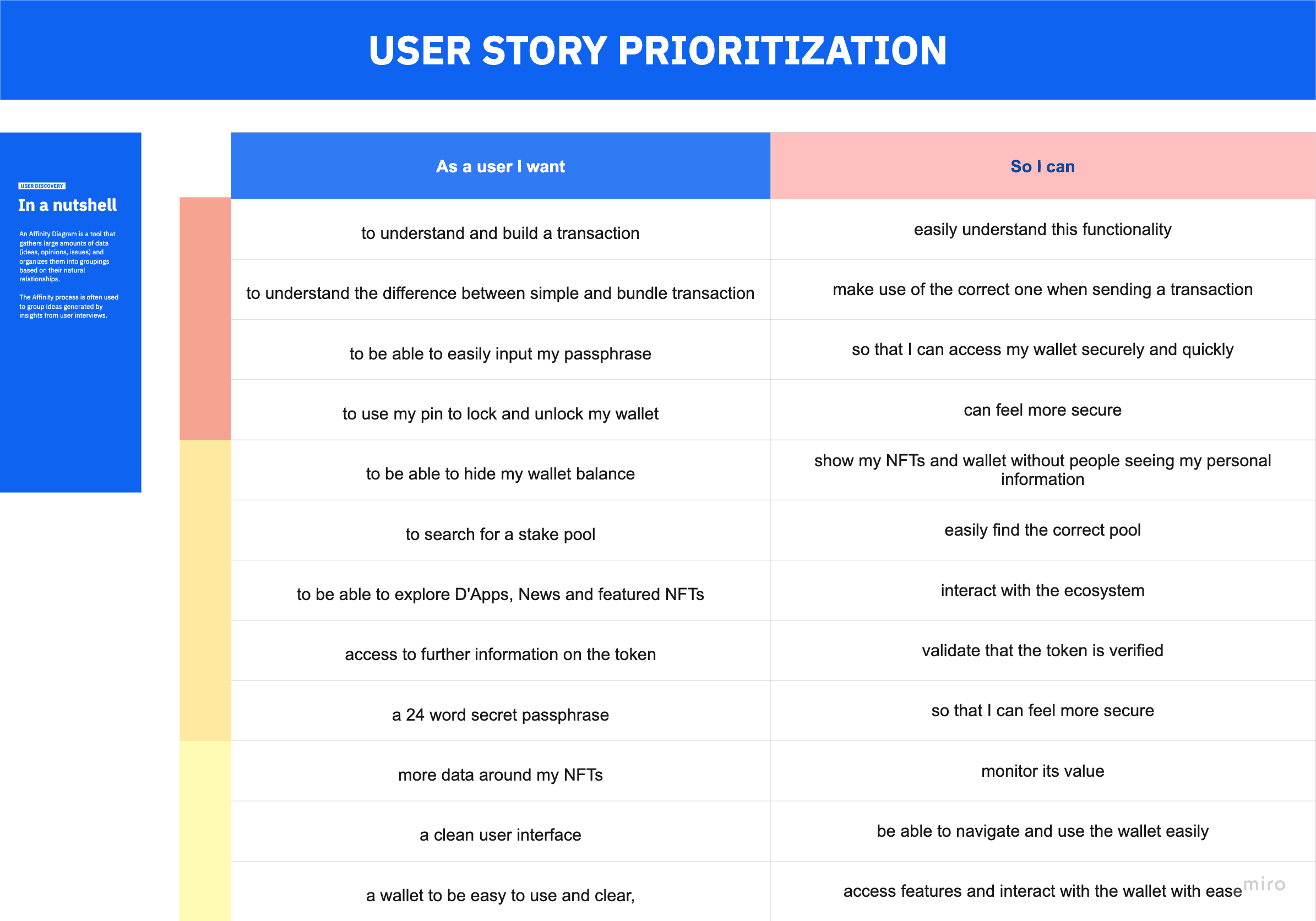
Testing Repeatedly
Developing for mobile always presents a captivating challenge. Despite having an established Information Architecture for the browser, the mobile platform required a distinct organizational approach due to its inherent complexities. Consequently, crafting and rigorously testing our prototype with a diverse group of users emerged as an imperative step to preemptively mitigate potential challenges and ensure a smoother post-launch journey, free from avoidable growing pains.
Two Platforms, Same Brand Identity.
While addressing the distinctive challenges of iOS and Android development separately, our mission encompassed maintaining consistency in user actions across both platforms. This entailed identifying analogous native interactions and animations while also crafting exclusive components when necessary. Collaboration with our developers was pivotal in ensuring that our designs adhered to specifications and seamlessly integrated native elements into the process.
Bundle Transaction
Designing bundle transactions for mobile devices necessitated a user-centric approach that accounted for limited screen real estate, touchscreen navigation, optimal user flows, responsive design, visual hierarchy, data input methods, feedback mechanisms, security considerations, performance optimization, and comprehensive testing. Addressing these unique challenges would ensure that users can efficiently and securely manage their digital assets on our mobile platform.
Simple
Bundle
Send
9:41
Review
Add bundle
Bundle 1
Recipient
Enter address or $handle

0.00 ADA
$0.00
Asset(s) and amount
Note
Write a message (optional)
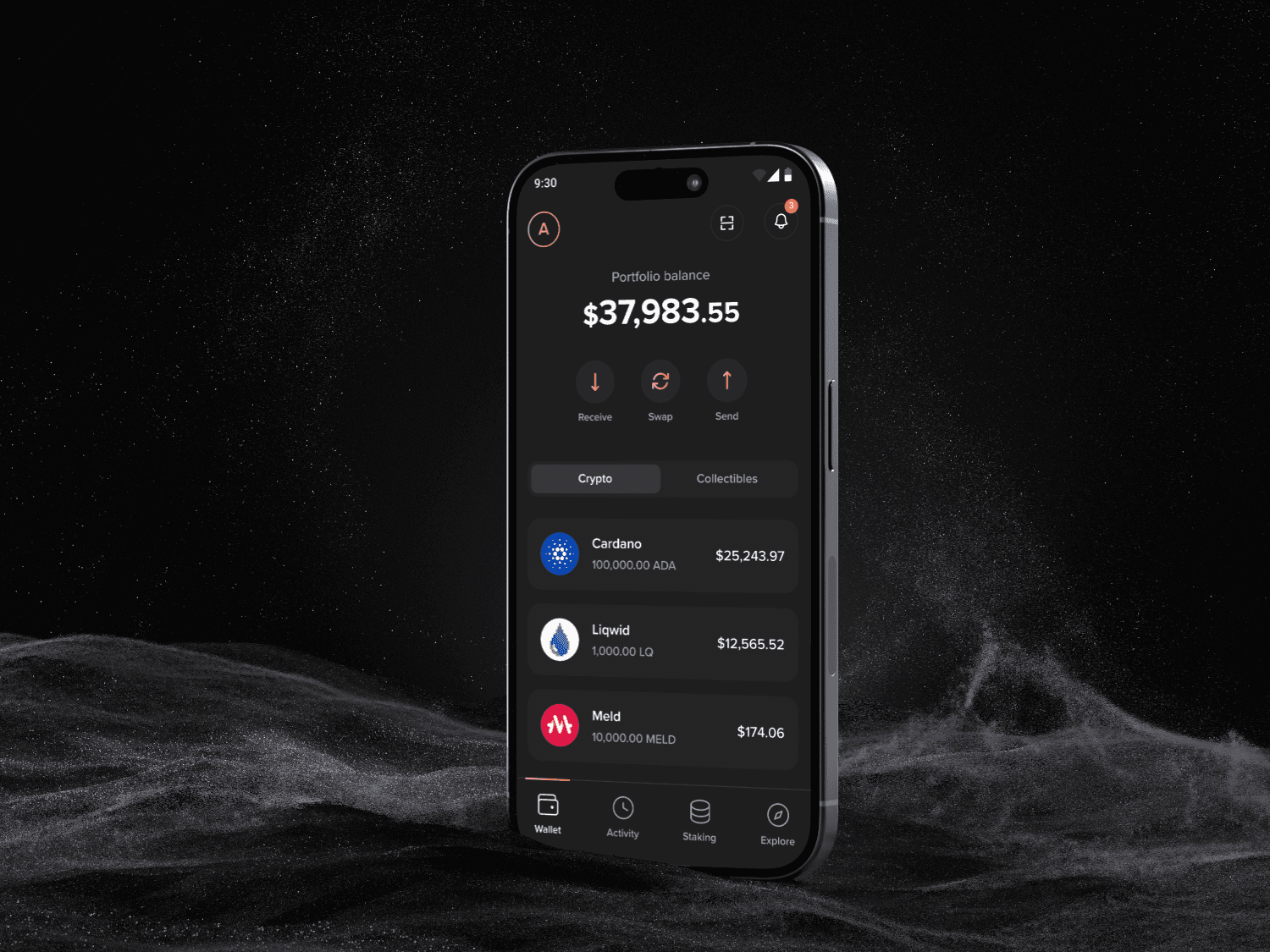
Select crypto
9:41
Crypto
Collectibles

Cardano
100,000.00 ADA
$25,243.97

Liqwid
1,000.00 LQ
$12,565.52

Meld
10,000.00 MELD
$174.06
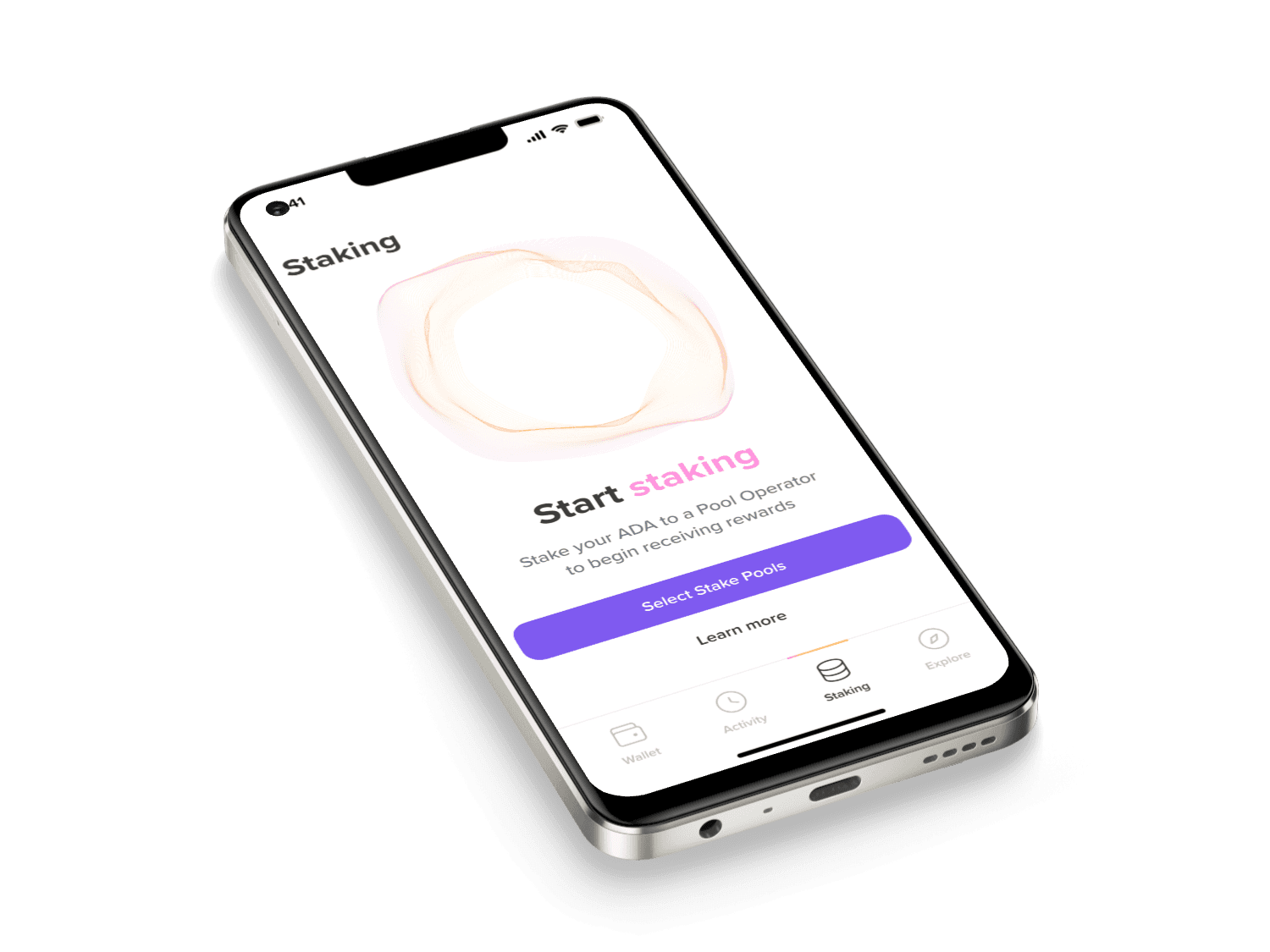
Staking ADA
Creating a staking interface tailored for mobile devices encompasses a unique set of design challenges. These challenges stem from the inherent constraints of smaller screens and touchscreen interaction. Here's a more detailed exploration of these challenges and how they impacted our design process:
Limited Screen Real Estate: Mobile screens, compared to their desktop counterparts, offer significantly less space for displaying information and user interface elements. This constraint necessitated thoughtful prioritization of content and actions to ensure that users can access critical staking functions without feeling overwhelmed by clutter.
Touchscreen Usability: Mobile devices rely on touchscreens for user interaction, which brought both opportunities and challenges. We had to carefully consider how users would interact with staking features using touch controls. This involves creating intuitive gestures and touch-based interactions for tasks such as delegating, withdrawing rewards, and tracking staking performance.
Data Presentation: Effective data presentation is vital for helping users make informed staking decisions. On mobile screens, where space is at a premium, we had to find innovative ways to present complex staking metrics, performance data, and rewards information in a clear and visually engaging manner. This involved using interactive charts, concise summaries, and expandable sections to present comprehensive information without overwhelming the user.
Navigation and User Flow: Mobile staking interfaces should offer streamlined navigation and user flows that guide users through the staking process seamlessly. Achieving this required careful consideration of how users move between different staking actions, access staking-related information, and track their staking rewards and performance.
Responsive Design: Ensuring that the staking interface adapts gracefully to various mobile devices, screen sizes, and orientations is crucial. Responsive design principles had to be applied to guarantee a consistent and user-friendly experience across a wide range of mobile device viewport.
Security: Maintaining robust security measures on mobile staking platforms is paramount. We had to prioritize the integration of secure authentication and authorization mechanisms while considering how to convey the importance of security to users.
Reflections
The project highlighted the significance of collaboration across different disciplines. Working closely with developers, stakeholders, and fellow designers was crucial in aligning our efforts and achieving project goals effectively. One of the key takeaways from this project is the importance of a user-centric design approach. We had to continually put ourselves in the shoes of our users, considering their needs, preferences, and pain points. This perspective was instrumental in creating a seamless user experience. Embracing an iterative design process was pivotal. We regularly sought user feedback and conducted usability testing, leading to continuous improvements. This iterative approach not only refined our designs but also reinforced the importance of flexibility in design.